It’s easy to become so focused on content creation, technical SEO and link building strategy during our day to day that we forget about image SEO.
However, those who are not optimising their images are missing out on a decent amount of organic traffic they could be picking up – especially from Google Images results.
If you haven’t audited the images on your website in a while, here are the 7 tricks you should leverage to boost your image SEO strategy and give your overall site traffic an uplift in the process.
1. Make your alt text relevant and accessible
The purpose of alt text is to provide those who need visual assistance with the relevant context when a screen reader describes the image on the page.
Similarly, if a page doesn’t load properly, an accurate description of what the image was meant to display will assist with understanding.
With this in mind, it’s important to provide a naturally-worded description of the image. Don’t just insert a keyword and leave it at that or write in note format. An even worse strategy would be to engage in keyword stuffing.
Terrible alt text:
- Cat playing, cat relaxing, white cat, fluffy cat, cat on rug
Bad alt text:
- Cat
Better alt text
- Cat relaxing
Best alt text
- A white Persian cat lying stretched out on a blue fluffy rug
It’s also wise to ensure that each alt text description is different. If you have an e-commerce store and there are multiple pairs of white trainers with pink stripes, don’t just write ‘white trainers with pink stripes’ over and over again.
Make each alt text description stand out – for example, one might read ‘off-white trainers with a light pink stripe, sitting on a wall’ while another could read ‘a woman wearing white trainers with a pink stripe, running on a racetrack’.
You can also have the alt text partially mirroring the product name, for example: ‘white Adidas Gazelle trainers with gold text.’
2. Compress images to improve Largest Contentful Paint
Search Console may have identified issues with your Largest Contentful Paint (LCP), also known as your site loading time. It’s important to ensure your web pages load quickly, as you will be providing a better user experience which in turn boosts your rankings.
Compressing your images will help to reduce the overall size of the page, which is the metric Google evaluates when calculating your LCP score. To reduce your LCP score, consider using a compression tool to make your image sizes smaller where appropriate.
3. Include structured data for rich results
Adding structured data to your images will increase the chances of Google Images displaying them as rich results.
In situations such as these, users may see a badge in Images results that lets them know your website contains relevant information, and you can gain targeted traffic through this channel.
Google Images supports structured data for recipes, products and videos. Therefore, if you follow standard guidelines associated with these page types, the algorithm will assign the relevant badges to your images.
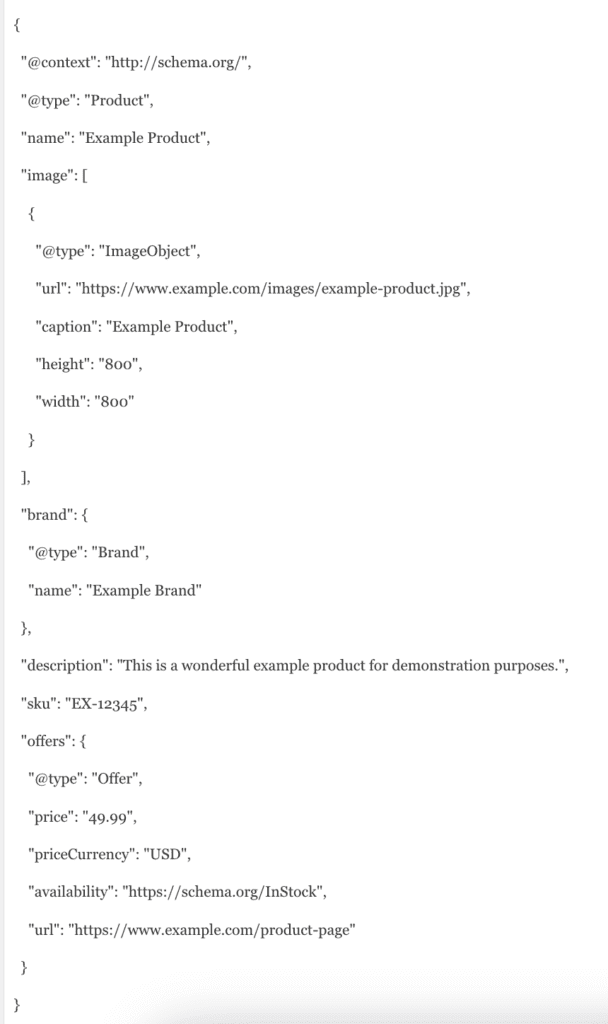
For example, an ecommerce site can add structured data to its images like this:

In this example:
- “@context” specifies the context for the data, which is “http://schema.org/” – indicating that we are using Schema.org vocabulary.
- “@type” defines the type of data, which is “Product” in this case.
- “name” provides the name of the product.
- “image” contains an array of images associated with the product. We are providing one image object in this example, but you can add more images if needed.
- “ImageObject” is used to describe the individual image.
- “url” contains the URL of the product image.
- “caption” provides a brief description or caption for the image.
- “height” and “width” represent the height and width of the image in pixels, respectively.
- “brand” contains information about the brand of the product.
- “description” provides a brief description of the product.
- “sku” is the product’s Stock Keeping Unit, a unique identifier for the product.
- “offers” contains information about the product’s price and availability.
- “price” and “priceCurrency” specify the price and its currency.
- “availability” provides the availability status of the product (e.g., “InStock”, “OutOfStock”).
- “url” is the URL of the product page where the product can be found on the e-commerce website.
4. Use semantic HTML markup
Semantic HTML markup can help site crawlers to discover and process images.
Meaningful elements
When you use semantic HTML tags like <figure>, <figcaption>, and <img>, it provides context and meaning to the image content. For instance, using the <figure> element to wrap the <img> tag and adding a <figcaption> within it helps identify that the content inside the <figure> element is an image with a specific caption.
Descriptive captions
Using <figcaption> to add captions to images helps crawlers identify the relationship between the image and its corresponding caption, leading to better comprehension of the image’s context.
Heading tags
Including descriptive and relevant headings around images helps crawlers understand the section’s subject matter. This can improve the overall relevancy of the image in relation to the content on the page.
5. Include relevant title text and image file name
While the title text and image file name are not direct ranking factors, they do form part of your overall on-page SEO efforts. The image Title element is what appears when you hover over an image.
That means you should ensure each image has a short and relevant title which summarises it effectively, and whenever you upload a file to your CMS, ensure that it has a relevant file name.
Good file name:
Cat-on-blue-rug
Bad file name:
IMG00456.jpg
6. Optimise old images
When you perform your regular content audits, ensure that you check your images as well as your content.
For example, you may be surprised at the number of images which have poor or missing alt text, and you may not have implemented structured data for photos on pages which are not performing at the level you would expect.
Optimising old images goes beyond fixing any missing or poor-quality attributes, though. Your image may not be completely relevant to the content – for example, it may be a stock image which you can now update with relevant original photography or an infographic.
Overall, consider how your images are adding value to the page, as opposed to simply breaking up text.
7. Submit an image sitemap
To ensure Google knows about all of the images on your site, you can add image sitemap tags to your existing sitemap or submit a separate sitemap to Google.
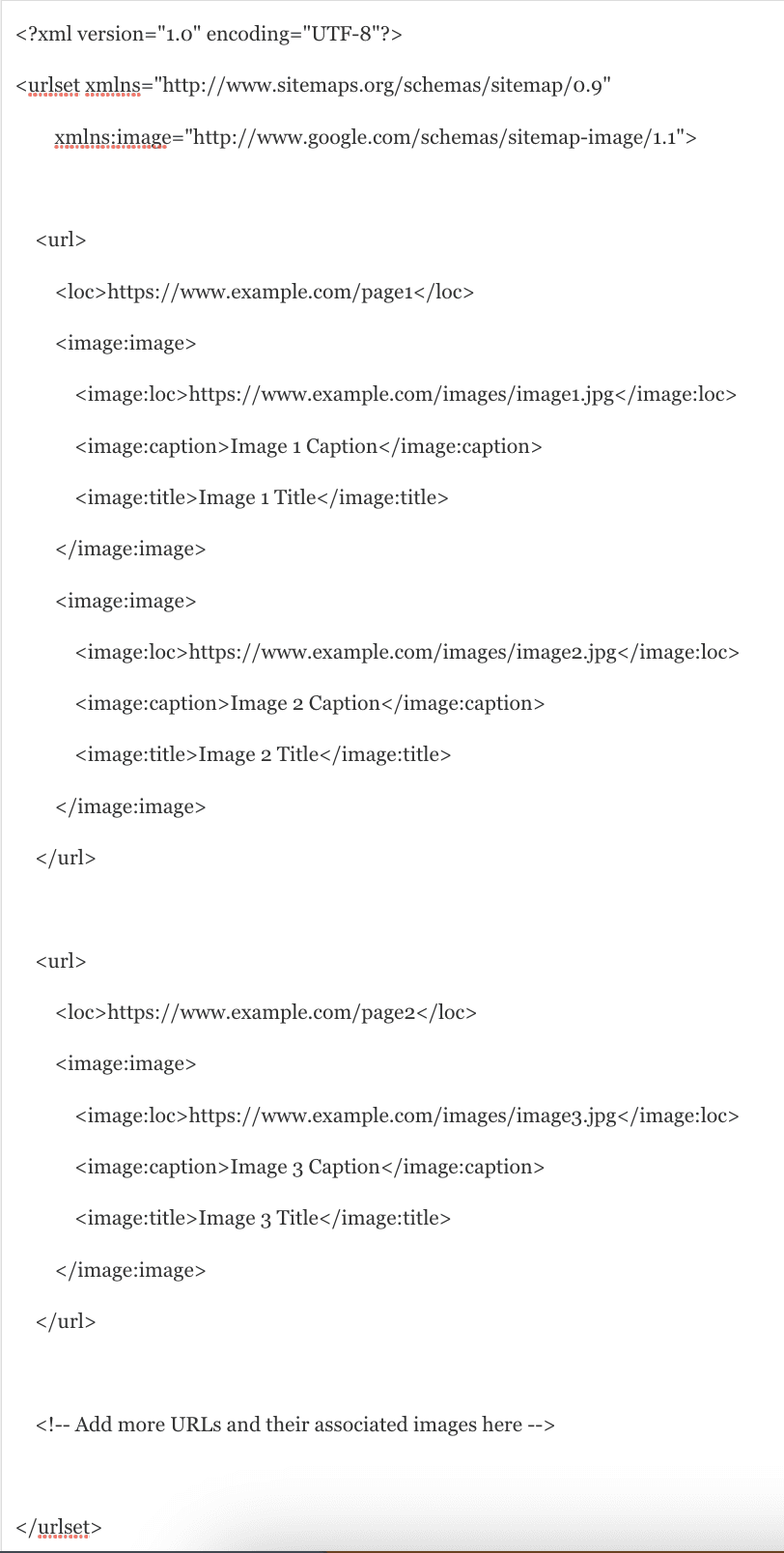
Here is an example of an image sitemap you would submit.

In this example:
- The XML declaration indicates the encoding and version used for the sitemap.
- The `urlset` element is the root element of the sitemap, defining the XML namespace for sitemaps (`http://www.sitemaps.org/schemas/sitemap/0.9`) and the XML namespace for image-specific information (`http://www.google.com/schemas/sitemap-image/1.1`).
- Each `<url>` element represents a page on your website that contains images.
- Inside each `<url>` element, there are one or more `<image:image>` elements, each representing an image associated with that specific page.
- The `<image:loc>` element contains the URL of the image.
- The `<image:caption>` element provides a brief description or caption for the image.
- The `<image:title>` element includes a title or name for the image.
You can include information about multiple pages and their associated images within the `<urlset>` element.
Once you have created the image sitemap, you can submit it to Google Search Console to help Google discover and index your images more effectively.
Need our help with image SEO?
If you don’t have time to complete an image SEO audit, or you want to implement structured data for images on your site and don’t know where to begin, get in touch with us today and we can discuss the best ways to help you.
We also offer a limited number of Free Acquisitions Workshops each month, where you can find out how your site is currently performing, receive expert advice on how it could be improved, and a tailored action plan to take your SEO strategy to the next level.