Breadcrumbs are a staple of usability focused web design, and whilst their impact as a ranking factor is widely accepted, there is little information out there giving guidance on exactly how to optimise them beyond just their inclusion.
In this post, we’ll briefly discuss what breadcrumbs are, explain why they’re important and divulge our 14 rules for breadcrumb SEO success.
What are breadcrumbs?
Breadcrumbs are a hierarchy-based navigational aid that generally sit above page content, but below any main navigation. The name is derived from the fairy tale in which Hansel & Gretel leave a trail of breadcrumbs through the woods so that they can find their way back home after their adventure and not get lost.
Like the fairy tale, breadcrumbs typically show the step-by-step journey the end user has taken to reach their current page. At the very least, they allow someone lost in the flow of information to find their way back to a point that is more relevant to their current needs.
Site owners like breadcrumbs because they:
- Tell users where they are, and where they have been
- Allow for quick jumps back up the conversion funnel steps if users enter at the wrong point
- Don’t get in the way of other navigations or page design, but add useful functionality
- Have been shown to reduce bounce rates
- Have no learning curve for the end user
How do breadcrumbs affect SEO?
Breadcrumbs are a ranking factor, because:
- They allow for additional keywords to be nested in logical hierarchies and included naturally on the page without affecting the rest of the page content
- Google has shown us they care about breadcrumbs by introducing reports on breadcrumb usage into Search Console and issuing penalties based on “misuse” of breadcrumbs
- They trigger the breadcrumbs rich snippet in place of the permalink in Search Engine Results Pages (SERPs), which helps searches further discern if they’re entering at the right point
Skittle Digital’s 14 rules for better breadcrumbs
- Show information in a clear order
- Demonstrate a step-by-step journey
- Always place breadcrumbs above page content
- Use consistent separators
- Never replace the main menu
- Complement the journey, don’t repeat it
- Keep breadcrumbs as simple as possible
- Don’t tag breadcrumbs with the nofollow attribute
- Keep your breadcrumbs consistent
- Only use multiple breadcrumb trails if you absolutely must
- Make use of keywords where possible
- Be tagged up with supported structured data (schema) to ensure rich snippets
- Always create mobile-first breadcrumbs
- Continually monitor and test your trails
1. Show information in a clear order
Breadcrumbs should reflect the hierarchy of information you’re trying to present to search engines. This means that your homepage should broadly represent and summarise everything your site is about.
Every subsequent layer of the site should be a slightly more detailed drill-down into topics and subtopics, where the focus gets narrower and narrower as detail increases.
Organising information in this way helps demonstrate to search engines that your data categorisation and content architecture is well thought out.
Content will be indexed far more easily, with the search engine having a much better level of semantic understanding of how all your content fits together. This allows for far better, more extensive rankings for your topic-specific and related searches.
2. Demonstrate a step-by-step journey
Breadcrumbs need to take the user on a clear journey as they progress through the site. We’ll explain how you can map out step-by-step journeys with conversion paths, product or post categories and geography.
Conversion Paths
This method is best used to show the flow of information as a user progresses down each stage of a conversion funnel.
For many considered purchases there are multiple entry points to the funnel and multiple pieces of content required to properly nurture a prospect. Breadcrumbs allow us to split that content across multiple pages (enabling better rankings across a much larger range of keywords) whilst still directing those not yet ready to convert back up the funnel until they find their natural place. As an added bonus, we’re teaching search engines how those pieces of content are interrelated.

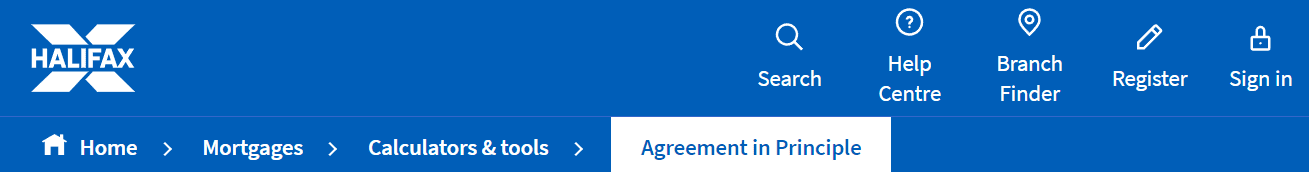
Halifax.com uses the breadcrumbs:
Home > Mortgages > Calculators > Agreement in Principle
Here, the user lands on the Agreement in Principle page through an organic search. At this stage, they know exactly what they want to do – apply for a mortgage. But when they read the page and come to the Call To Action (CTA) they realise they don’t know which type of mortgage they need, or really how much they need to borrow. The breadcrumbs allow the user to track back up the funnel and read all the content they’ve missed so they can get all the information they need to convert at a later date.
Product or post categories
This method is applied to individual products belonging to one or more categories and/or subcategories. When this is the case, using breadcrumbs tells search engines exactly the taxonomical relationships between your products.

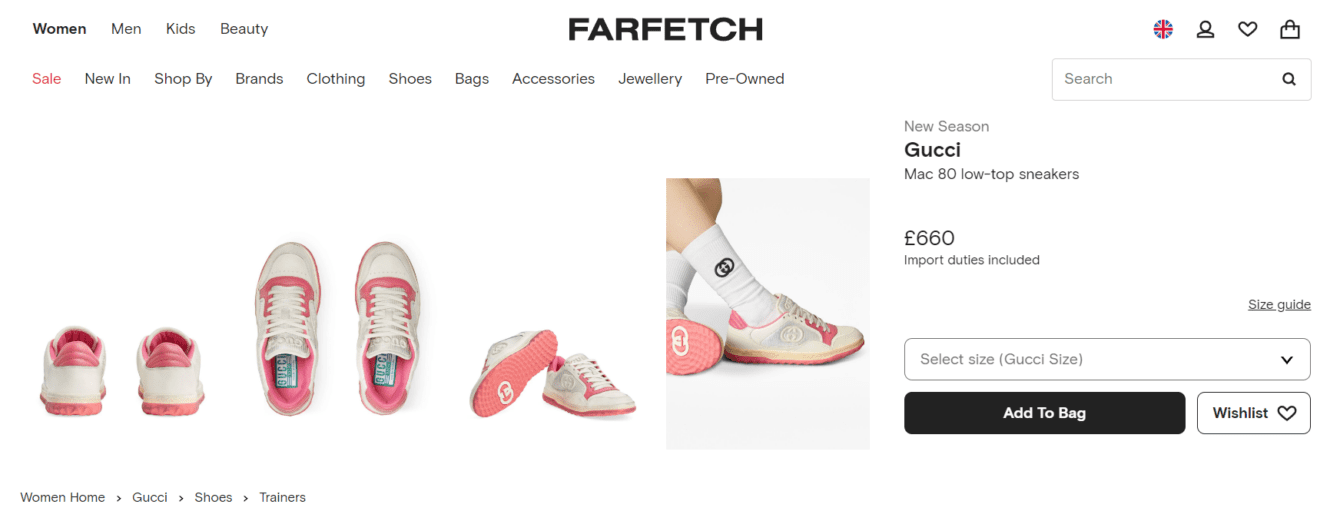
Farfetch.com uses these breadcrumbs:
Women’s > Gucci > Shoes > Trainers
Farfetch have decided to build their hierarchies of products within broader Men’s / Women’s categories, followed by the brand names of the lines they stock. This builds more far more relevancy and rank-ability for branded terms over more general terms:
- Women’s Gucci Shoes vs. Women’s Shoes
- Women’s Gucci Trainers vs. Women’s Trainers
Geography
Physical locations can be understood with different degrees of granularity. For instance, house numbers exist within street names. Street names exist within towns. Towns exist within counties and counties exist within countries. To help search engines understand web pages that represent geographical relationships, breadcrumbs can be used too.

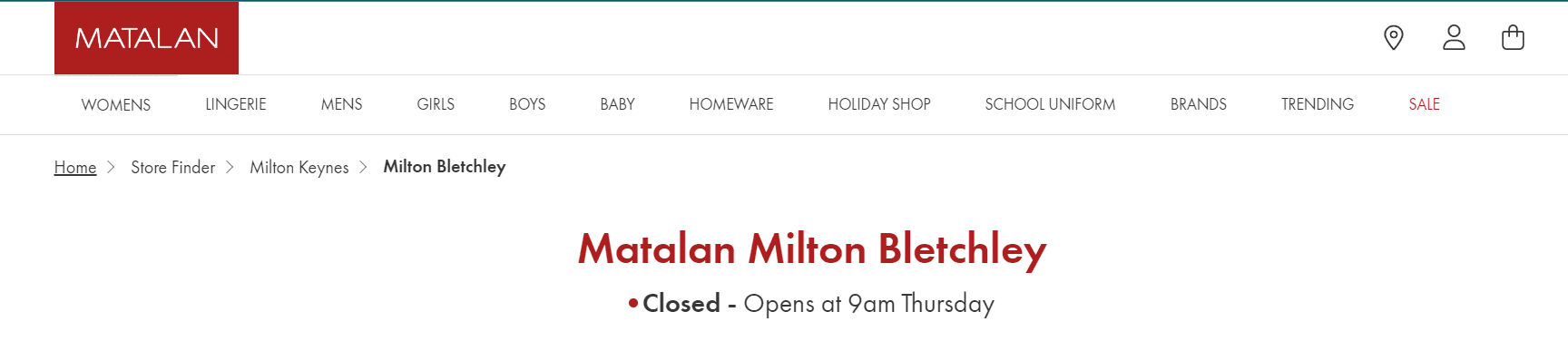
Matalan.co.uk has used this approach on their store pages:
Home > Store Finder > Milton Keynes > Milton Bletchley
This helps search engines understand where each individual store is situated, and gets the location-based keywords into the breadcrumb anchor text.
3. Always place breadcrumbs above page content
Breadcrumbs should sit towards the top of the page. This is mainly for convention as this is where the end user expects to find them. However, the additional SEO element is that we want to put our most important links towards the top of the page. This is where Google tends to give the most weighting to internal links for the purposes of passing page rank (link juice).
Naturesbest.com place their breadcrumbs right up at the top before any other page content is displayed.

4. Use consistent separators
Each step in a breadcrumb trail needs to have a separator between them. This helps the end user differentiate the links. Our general rule here is: the simpler the better, and never complicate them by adding “you are here” or similar in the trail.
The best single characters to use are shown in the table below:
| > | / | | |
| + | , | ~ |
| – | _ | \ |
Our recommendation is to use the > separator as it naturally implies a hierarchical or progressive relationship.
5. Never replace the main menu
Your breadcrumbs aren’t there to replace the navigation laid out in your main menu. To hide your main navigation whilst displaying breadcrumbs is poor from a usability and SEO perspective.
This is because your main navigation is there to spread the flow of link equity throughout the site, and to remove it to force more link equity through breadcrumbs could very well be seen as manipulative by Google and punished accordingly. In addition, breadcrumbs without a main menu would feel like “railroading” for most users and provide a poor experience that Google wouldn’t want to reward.
6. Complement the journey, don’t repeat it
In essence, the main navigational menu should not be mirrored exactly by your breadcrumbs. Instead, the breadcrumbs should serve to complement the menu by providing a streamlined user journey which tells the reader exactly the path they should have taken to reach that page. Additional navigational functionality, should it be necessary, should be achieved through secondary navigation.
Farfetch.com for instance will allow you to click as far as the brand in main navigation before forcing you to interact with a link outside the main menu.

Whereas the breadcrumbs reach all the way back from the individual product page to the very top level category:

7. Keep breadcrumbs as simple as possible
The danger with incredibly long breadcrumbs is that they reflect a URL categorisation system that is neither good for search engines or humans. Search engines don’t tend to read characters in a URL longer than 115 characters (and neither would a human).
Not only do you want to keep your site structure as simple as possible, but you also can’t risk your breadcrumbs taking over the page.
Keeping your breadcrumbs less than 5 folders deep is a good rule of thumb.
8. Don’t tag breadcrumbs with the nofollow attribute
There are very few occasions when using the nofollow tag on an internal link is the best solution. Generally, stopping a search engine from crawling a specific URL or URL path should be done via robots.txt to benefit from further savings on crawl budget. Adding nofollow to your breadcrumbs just sends very confusing signals to search engines, especially when they “follow” other links to those same URLs.
![]()
9. Keep your breadcrumbs consistent
It’s important to maintain consistency in your breadcrumbs implementation or search engines won’t know which hierarchies to take into account and use for ranking your site. If some breadcrumb steps change unexpectedly as you click through them then the implementation isn’t correct. Imagine clicking back up a level from the application page in the example below:
Mortgages > Calculators > Application
And being presented with:
Personal Banking Tools > Calculators
In this example, we’ve jumped back steps a different user journey than we thought we were in. This most often occurs when the same page appears as part of more than one user journey. In these cases, it’s more appropriate to implement multiple breadcrumbs on the page.
10. Only use multiple breadcrumb trails if you absolutely must
When you have a piece of content that forms a part of more than one user journey, it can become necessary to demonstrate its position within both at the same time. From an SEO perspective, providing the implementation is correct, there isn’t an issue.
However, the implementation is more complicated and prone to issues when processed by search engines, so a better approach generally is to create new content to separate those journeys and avoid any overlaps.
11. Make use of keywords where possible
If you can leverage page title information, you can pull keywords into your breadcrumbs for easy SEO wins. Here’s how we achieved that with the Skittle Digital knowledge centre:

12. Be tagged up with supported structured data (schema) to ensure rich snippets
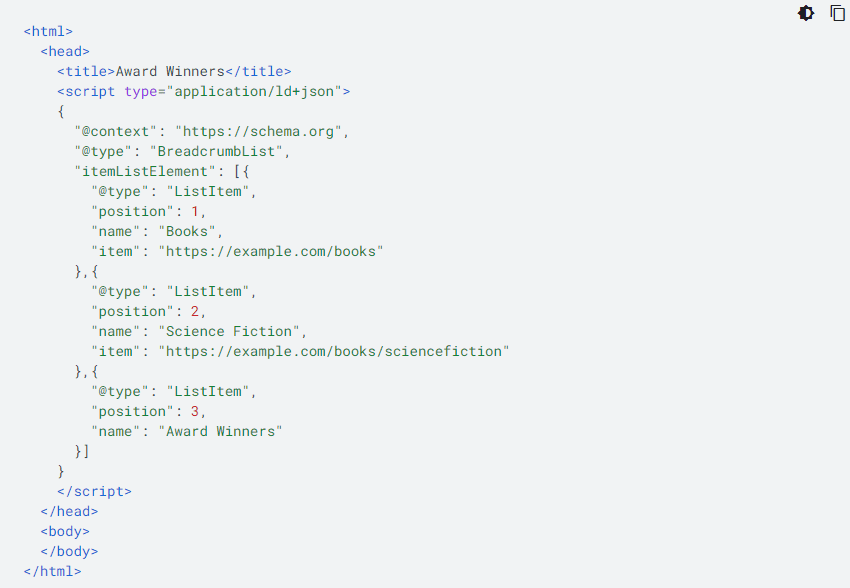
Google details the structured data for both single and parallel breadcrumb implementations in their developers guidelines within Search Central. Structured data wraps around your breadcrumbs in the background (within your page code) and this can be implemented using JSON, Microdata & HTML, all three of which Google gives examples for:

You can find more detailed information over at: https://schema.org/breadcrumb
13. Always create mobile-first breadcrumbs
Google are crawl and index mobile-first. Therefore, they will rank a site based primarily on the version that displays on mobile. For that reason, breadcrumbs on mobile needs to remain a consideration, especially in how much space they take up, and how usable they remain. This means that from a design and usability perspective they must be clickable and must not be too close together. Like all SEO elements, breadcrumbs on mobile need to be rendered and crawled without relying on JavaScript for maximum effect.
14. Continually monitor and test your trails
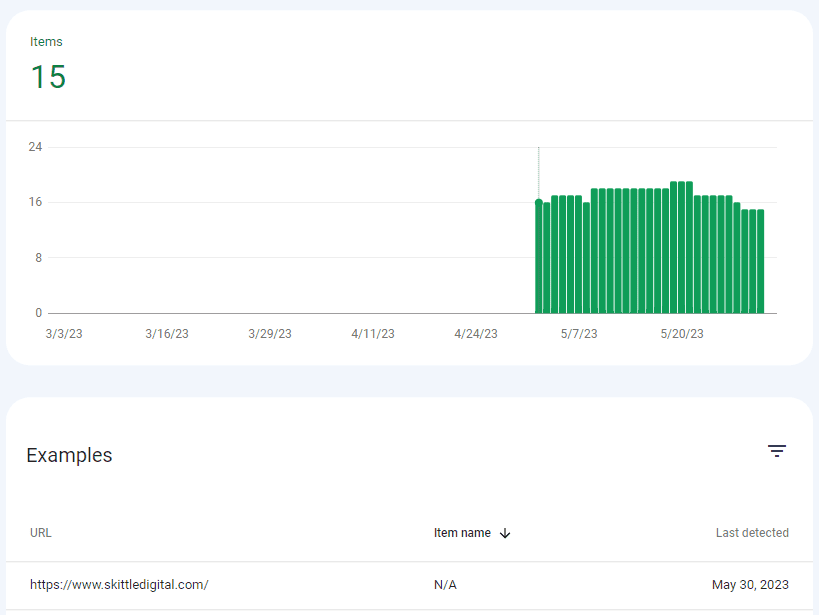
Once you’ve implemented your breadcrumbs using all our rules above, you must thoroughly test your work using Google’s rich results testing tool. This system will highlight any errors in your implementation, such as with your structured data or anything Google might consider to be manipulative. Following this, continue to monitor the impact of your breadcrumbs using Search Console which has dedicated reports to highlight issues page by page:

Need help?
Drop Skittle Digital a line and we can help set your breadcrumbs up in the most optimal way to support your current site structure and SEO strategy.
For an overview of the current strengths and weaknesses within your current SEO strategy, book in for one of our free, no obligation Acquisition Workshops.